Travis CI extension for Github
Travis CI is a free and open continuous integration service used by thousands of developers and open source projects. It's pretty awesome, supports all major languages and tools and i personally have been using it for all my github repos for quite some time now. Travis CI depends on Github and uses their API heavily.
While using both Github and Travis a lot i thought that it would be super useful to have a special tab in Github's navigation panel that i can click on and see all recently created builds. Google's Chrome is my default web browser so i started a search to find any good extensions that could do just that. Nothing.
Hell yes, lets make one then! Developing extensions for Chrome is easy and only requires a basic knowlegde of javascript, css and html. I prefer to keep things simple and not to use any frameworks unless i really have to, so my weapon of choice was jQuery and Mustache (for templating). This post is not about developing an extension so i'll just provide a link to the source code: https://github.com/sosedoff/travis-github. Feel free to browse through it.

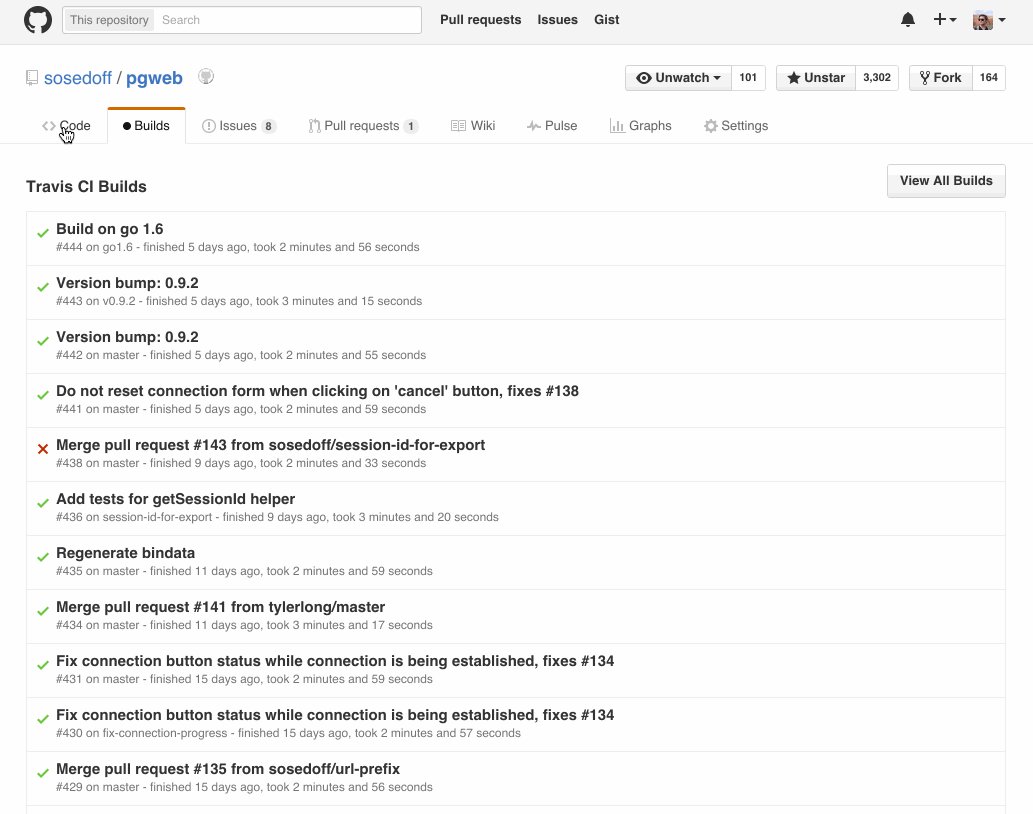
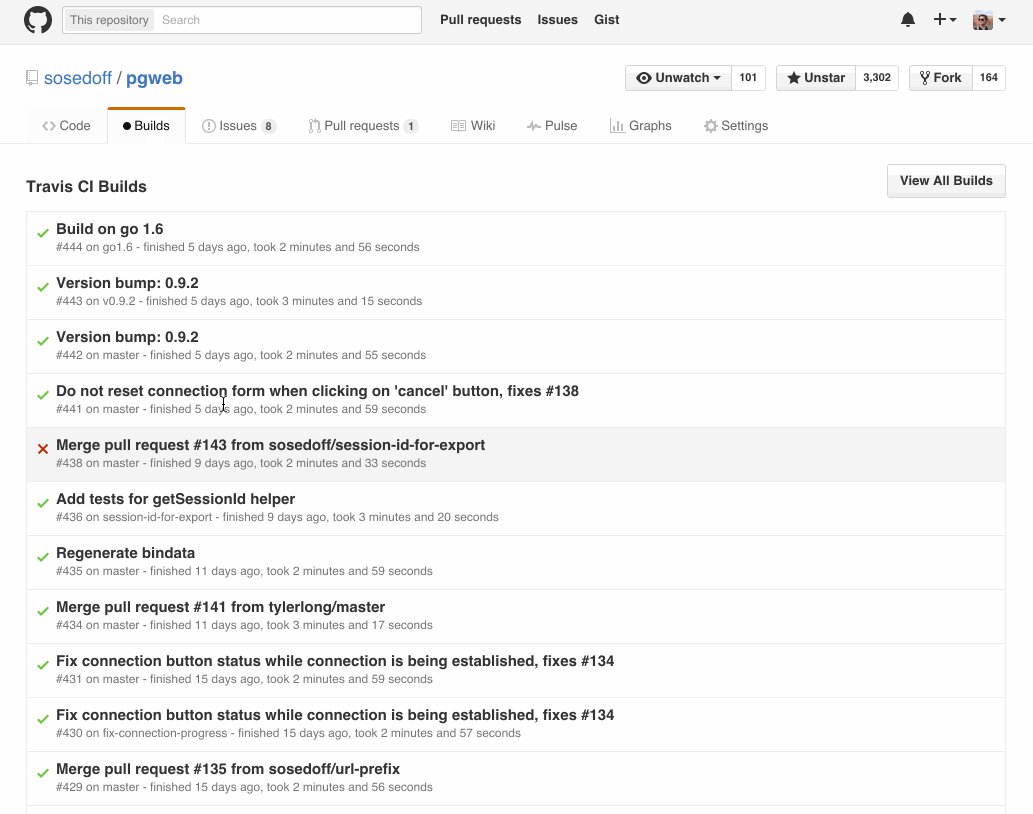
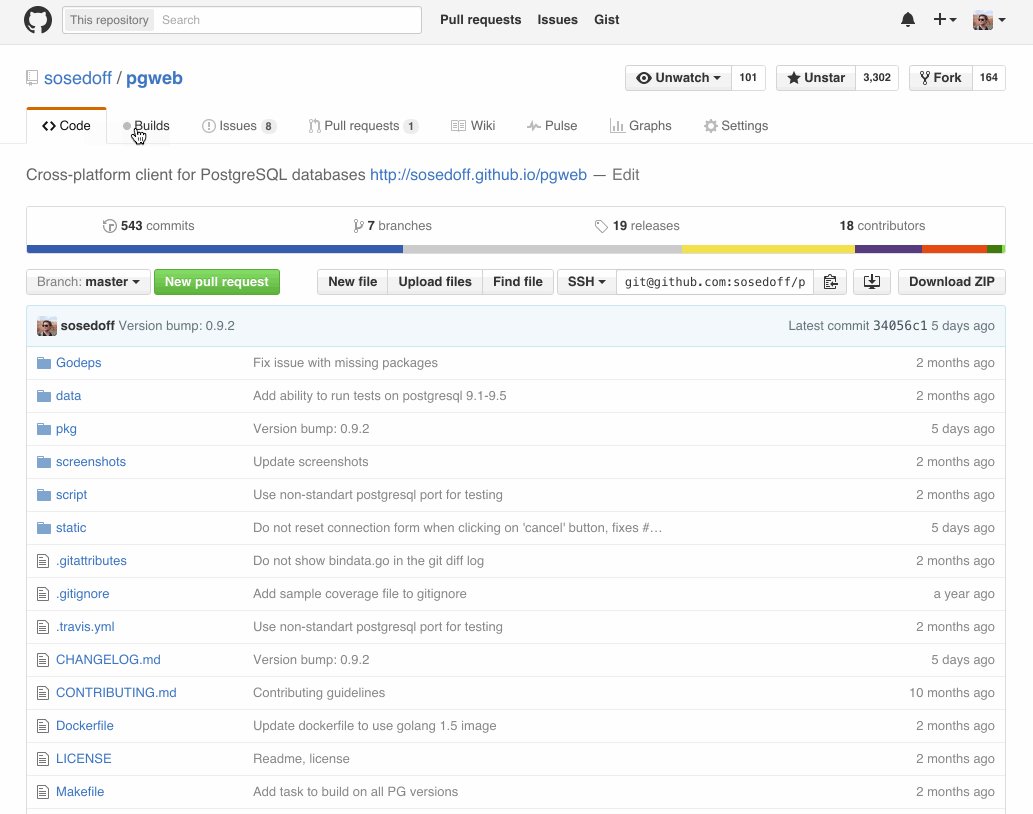
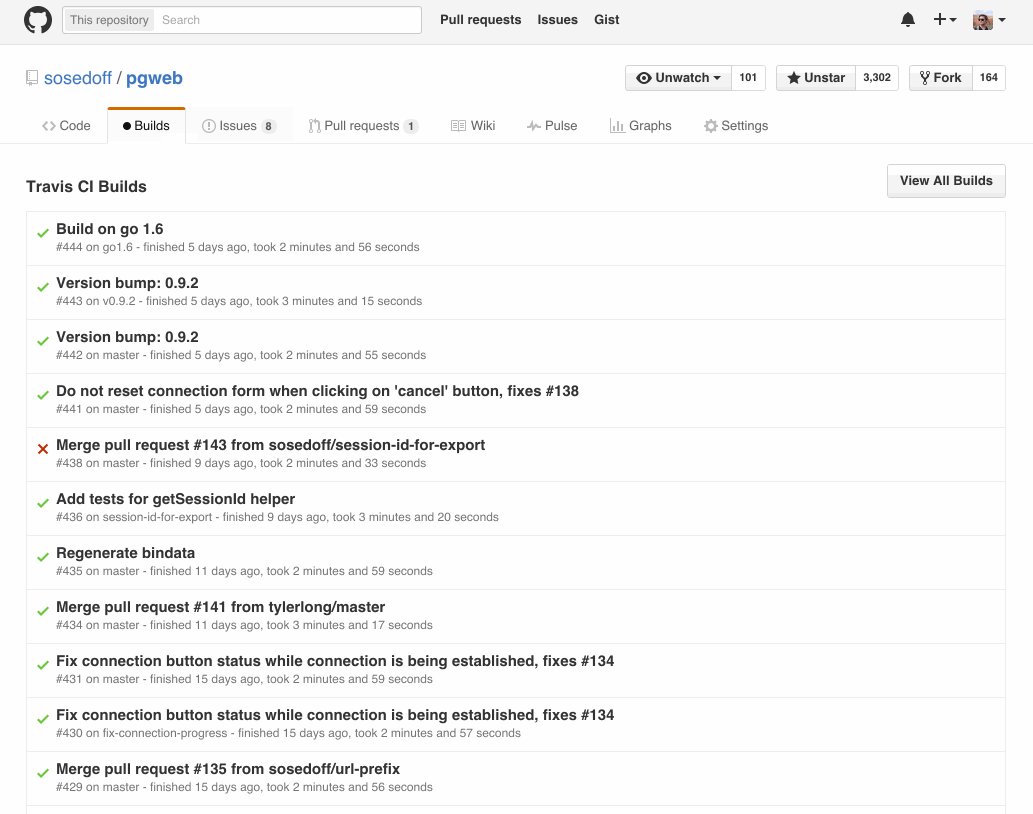
Image above is the final product - chome extension that injects a new link to the navigation panel. The link only gets added if project is available via Travis API. After some contributions, extension now also supports private repositories. Once you click on the link, extension makes an API call to fetch all recent project's builds and displays them using Github's styles. I spent some extra time make the whole experience feel as close as possible to their native UI.
Interested to try it out? Head over to the Chrome Web Store